Bigger Maps
The next challenge was tackling larger maps. So far everything had been played in a 10x10 grid, inspired by the simple brilliance of Ernesto. I had envisioned a simpler strategic version of Midas where the constraints of the game would have made it fun to play in such a small grid, but the promise of more interesting spaces encouraged me to remove the world constraints.
Unfortunately this also makes rendering and input more complex. Rather than just drawing the fixed grid of cells on the fixed canvas size, you (usually) need to implement some kind of camera, then figure out where the camera is and what part of the map it can see, and do some translations to get that stuff onto the screen where you'd expect it. If the world is large enough you'll also need to 'cull' the objects that you can't see, that's just a fancy way of saying skip the rendering for things offscreen. Mouse input needs to be transformed by the camera before it can be turned into grid coordinates. If I was using WebGL I would have used matrices for these transforms, but the maths is simple enough that it's not worth bringing in a matrix library for the canvas version. WebGL vs Canvas is one for a future post.
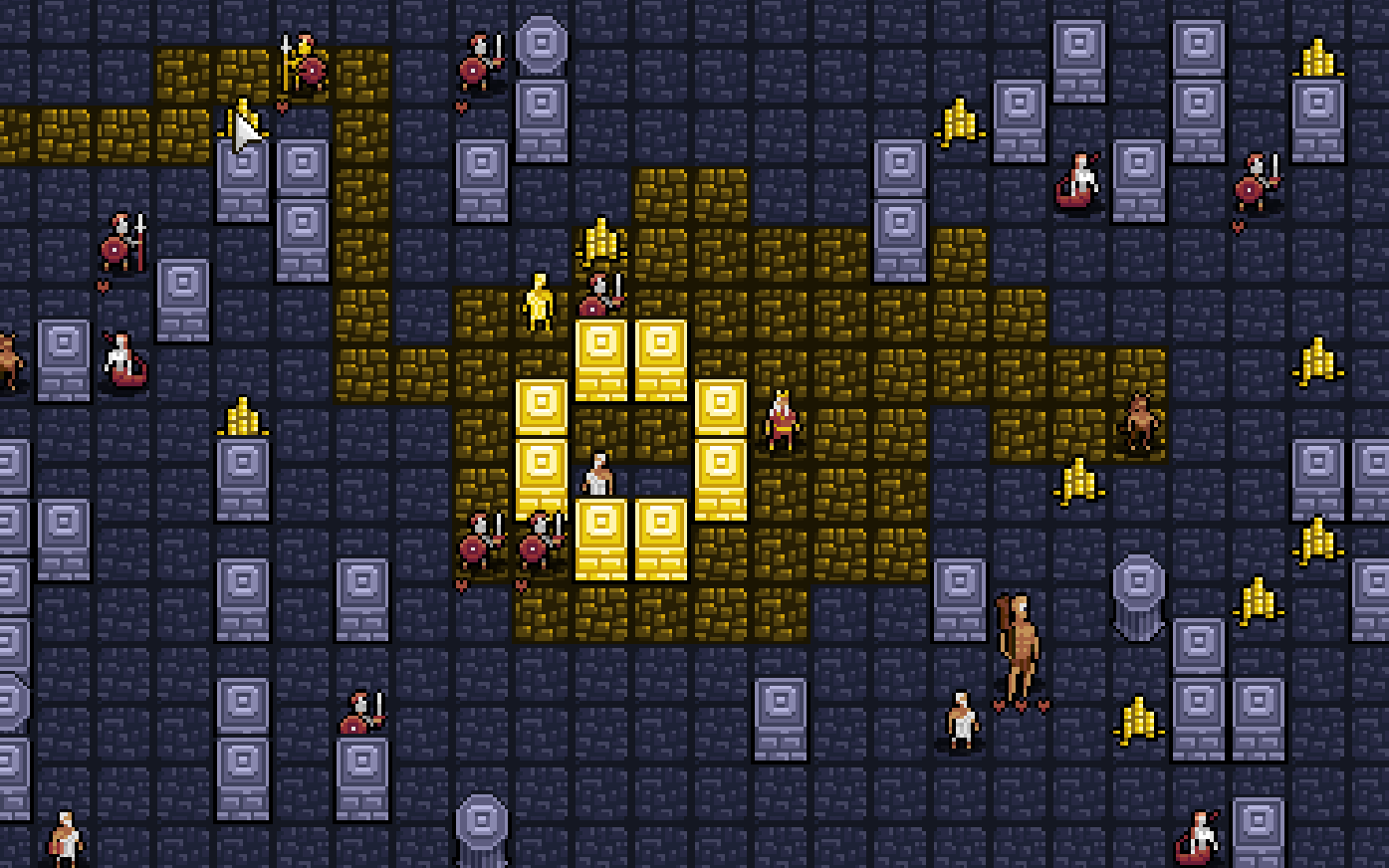
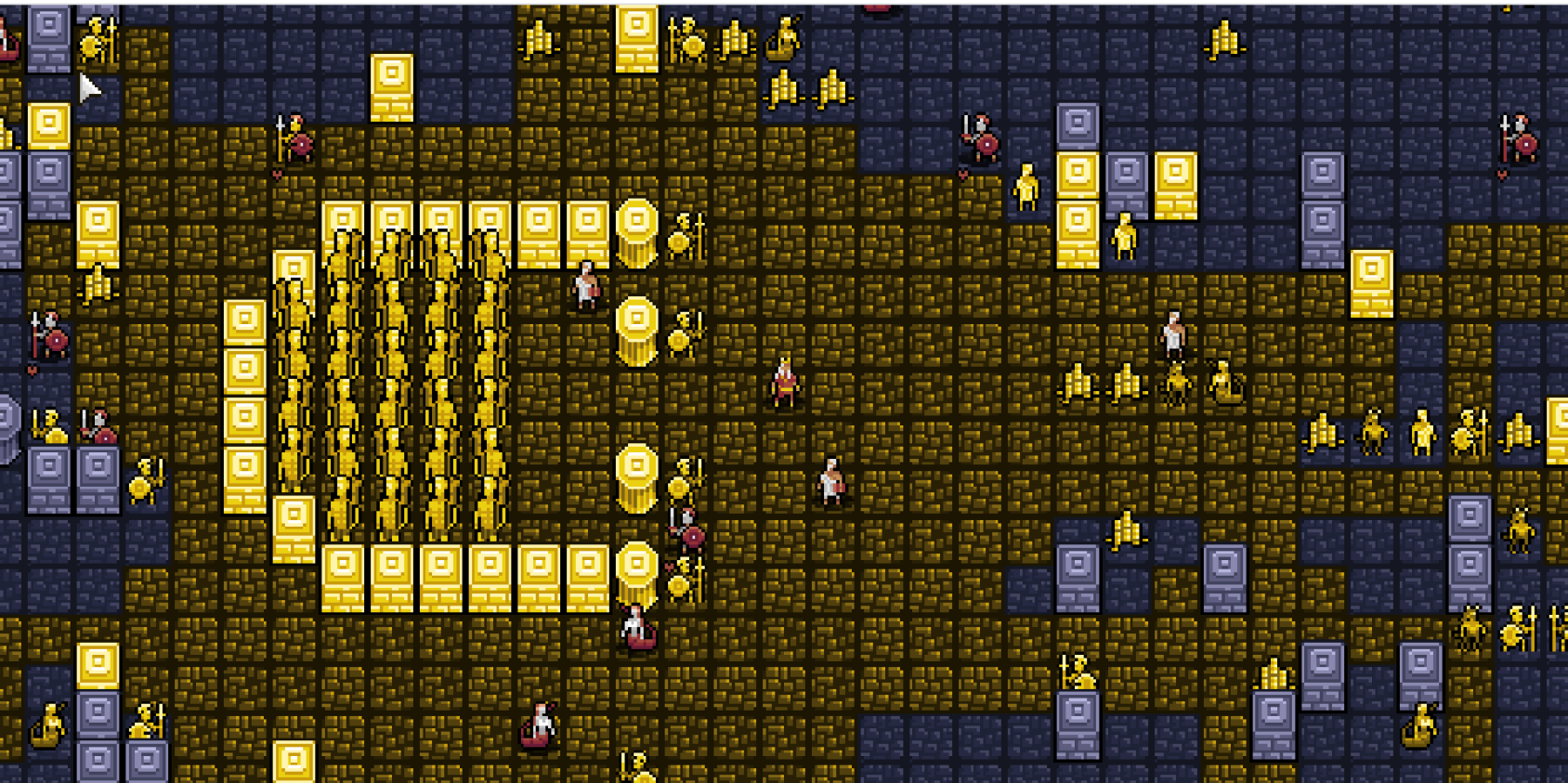
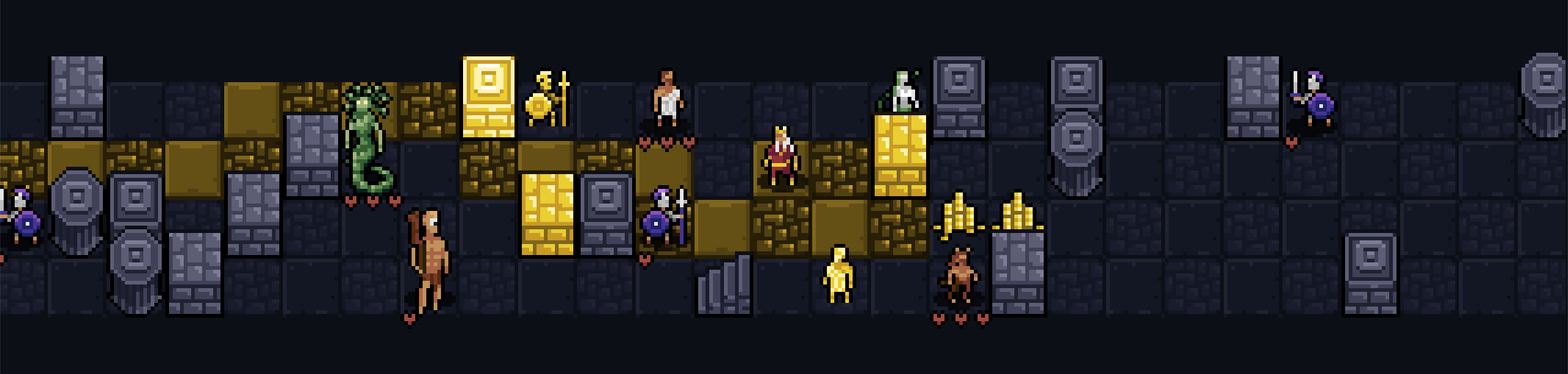
Anyway, here's how the game looks with larger levels.

It's fun to see the game being played in a totally different way to intended. My brother got frustrated with cyclops pushing blocks around, so he rounded them all up, transmuted them and pushed their statues into a cyclops museum.

The level generation algorithm is still completely randomised, so the levels aren't particularly interesting to play, but the camera works, stuff gets culled and the renderer seems to be able to keep up.
See you next time!
Midas
More posts
- Playable VersionJun 12, 2020
- Colour Palettes & IndecisionJun 09, 2020
- Visible DamageJun 09, 2020
- UI DesignJun 09, 2020
- UI ImplementationJun 09, 2020
- Walls & Rabbit HolesJun 09, 2020
- Particles, Tweens & JuiceJun 09, 2020
- Here Be MonstersJun 09, 2020
- Golden MechanicsJun 09, 2020

Leave a comment
Log in with itch.io to leave a comment.