Visible Damage
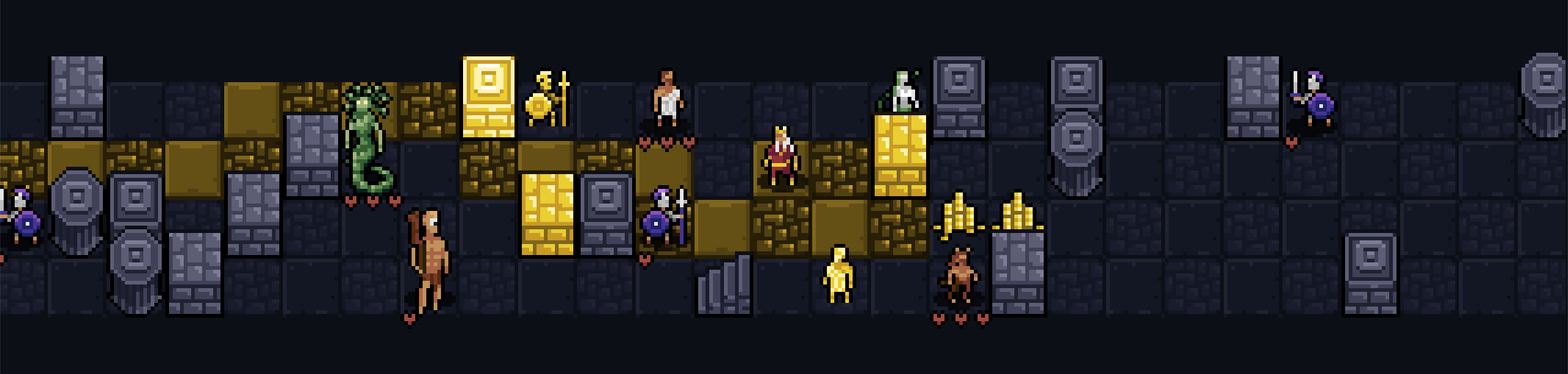
When you swing an axe at a gorgon, you want it to feel impactful. Nothing kills that experience for me like having to take my eyes of the combat and down to a message log to find out how much damage it did.
I love the work of Loren Schmidt and the roguelike she was working on a few months ago inspired me to add these kind of bouncing damage indicators. Not only does this look awesome, but it also makes it less likely that individual damage blips will overlap and hide each other, as they would if you put the damage at a fixed position above the player.
I'll also point back to the JavaScript Broughlike Tutorial as the inspiration behind the sprite tweens during attacks, to make it look like the objects are actually colliding as they attack.
The combat feels so much better as a result.
You can probably see that the text rendering is quite blurry though. It seems like there is no way to disable anti-aliasing for text draw to the canvas, and when that text is scaled up to screen size the anti-aliasing becomes painfully obvious. One solution might be to move these damage blips into the HTML layer, or another might be to actually render them as sprites from a bitmap font.
For now, I'll just try and get used to them being blurry!
Midas
More posts
- Playable VersionJun 12, 2020
- Colour Palettes & IndecisionJun 09, 2020
- UI DesignJun 09, 2020
- UI ImplementationJun 09, 2020
- Walls & Rabbit HolesJun 09, 2020
- Bigger MapsJun 09, 2020
- Particles, Tweens & JuiceJun 09, 2020
- Here Be MonstersJun 09, 2020
- Golden MechanicsJun 09, 2020

Leave a comment
Log in with itch.io to leave a comment.