Walls & Rabbit Holes
The first major rabbit hole for this project was walls. So far the game has been played on a rectangular grid with nothing but the void at the edges. I want to make it feel like you are in a 2.5D space in the same way as ADOM and Dungeons of Dredmor.


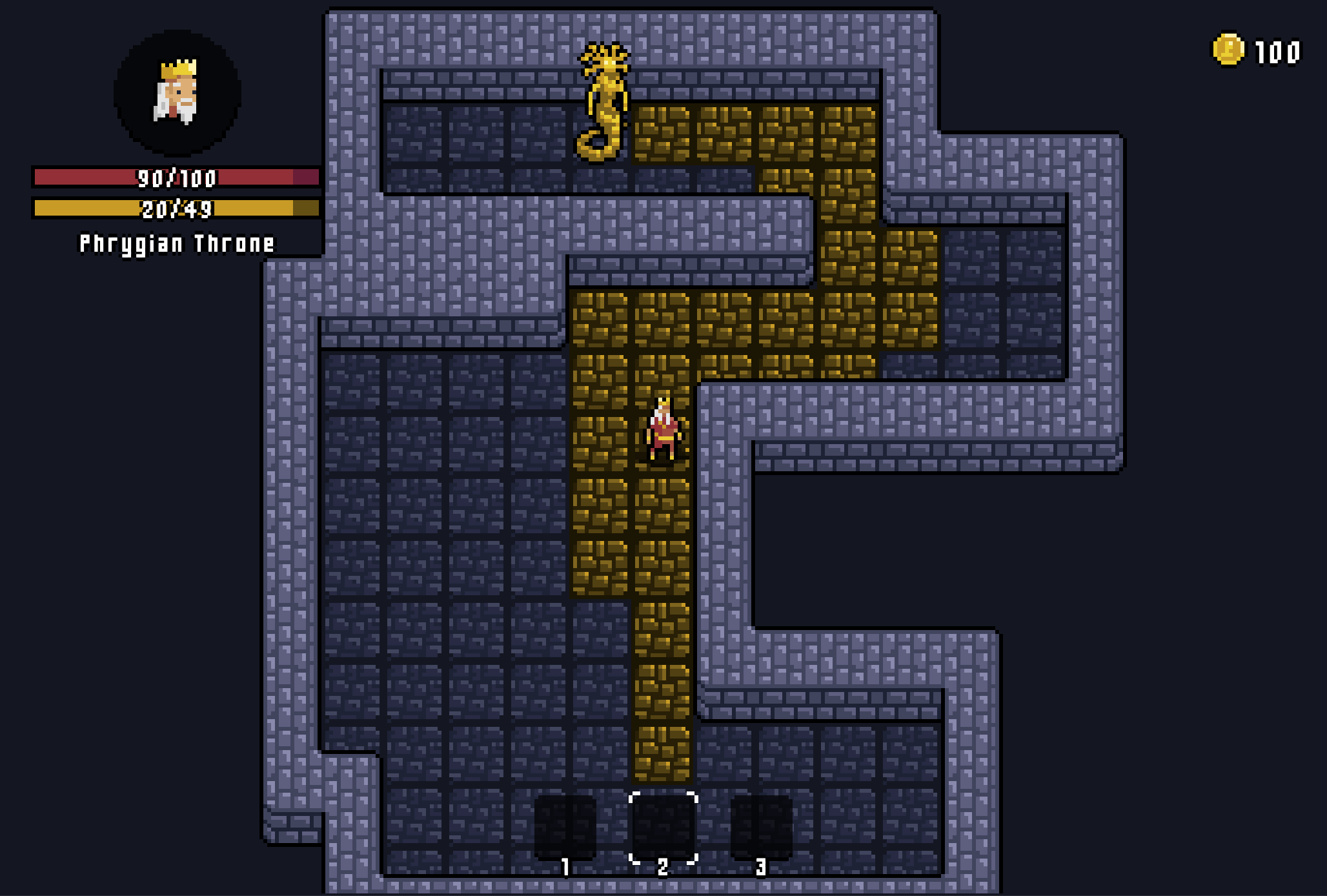
I started out by drawing out an example scene with walls to figure out how they would eventually look in the game.

These kinds of walls are fine when you are hand-making the levels, but every level in Midas will be randomly generated and possibly even destructible. This means the game needs to know dynamically which wall sprite to render above a given tile.
Almost all of my games use some kind of autotiling, but I usually get away with the simple variant where you only check 4 of the 8 neighbouring tiles. I made walls a separate visual entity from tiles in this experiment and tried to autotile them based on their neighbouring tiles—rather than their neighbouring walls.
There's also a second issue which is that I don't want walls along the bottom of tiles, because that'll mean they occlude objects in the tile. If you do that then you start having to get creative with opacity or outlines when there's something behind and that's not stuff I want to think about at this stage of the project.
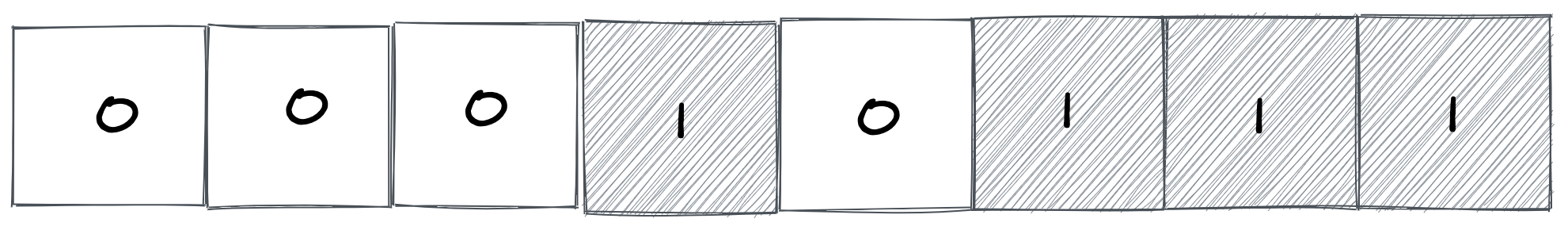
For each position where there could be a wall (an empty tile which has a neighbouring non-empty tile) calculate the bitmask that represents the state of the cells.

In the diagram we're figuring out which wall to draw at the orange question mark. We mark the neighbouring cells with 0 if there is no tile there and 1 if there is a tile there. Then it's a case of re-arranging those bits into an actual binary number that we can use.

So in this example the tile has a bitmask value of 1 + 2 + 4 + 16 = 23.
Usually the next step would be to draw all the tiles required for the autotiling set, then arrange them so that the bitmask could be used as an index. E.g. if the tiles are in this configuration, we want to use the 23rd sprite here. The problem with this solution is that it means there are 8 bits in our mask which means 2 ^ 8 = 256 possible configurations. I'm not interested in drawing 256 sprites and I already know that there are some we'll never use (because we aren't rendering walls along the bottom).

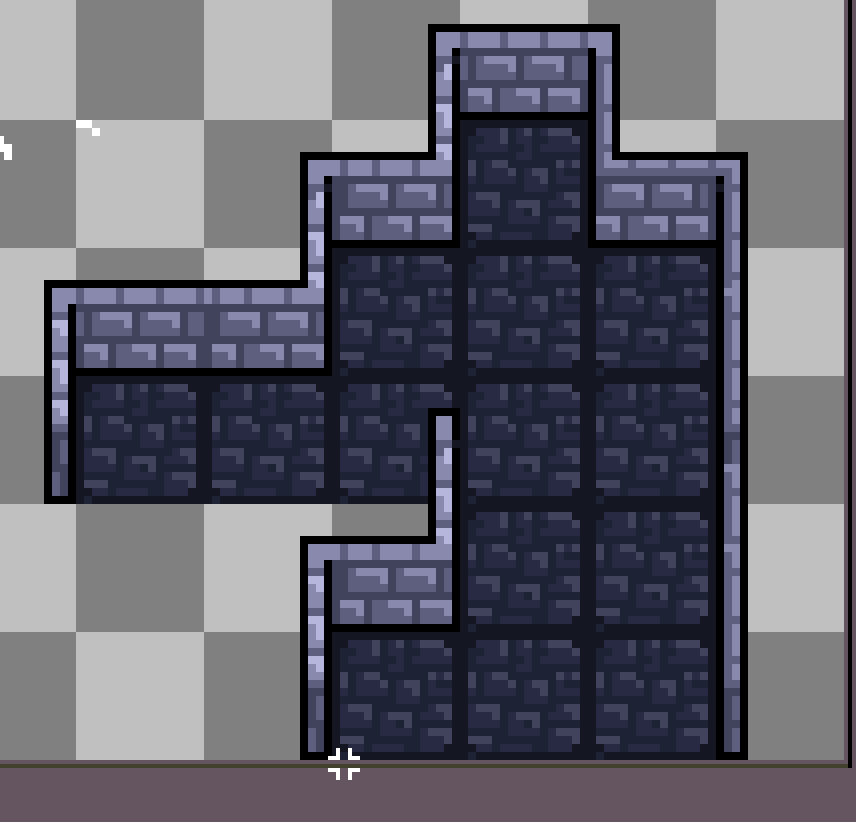
Here's the first look at what I came up with. I managed to cut the wall sprites down to about 20 tiles with some creative reuse of sprites and taking advantage of the fact that the double height of the walls means they'll sometimes overlap.
The only downside is that the solution was a 200 line switch statement that I built manually, because I couldn't figure out the maths behind the way I was reusing sprites for multiple scenarios. Not only was it laborious to implement, but it's also completely opaque code, it's almost impossible for our human brains to look at the decimal numbers in each case and do the mental step of turning them into binary, then arranging the binary back into a 3x3 grid to see which version it corresponds to.
I ended up reverting to my trusty 4-bit solution which can only work with full blocks.

This version still has the occlusion problem, and in my opinion looks worse than the walls above.
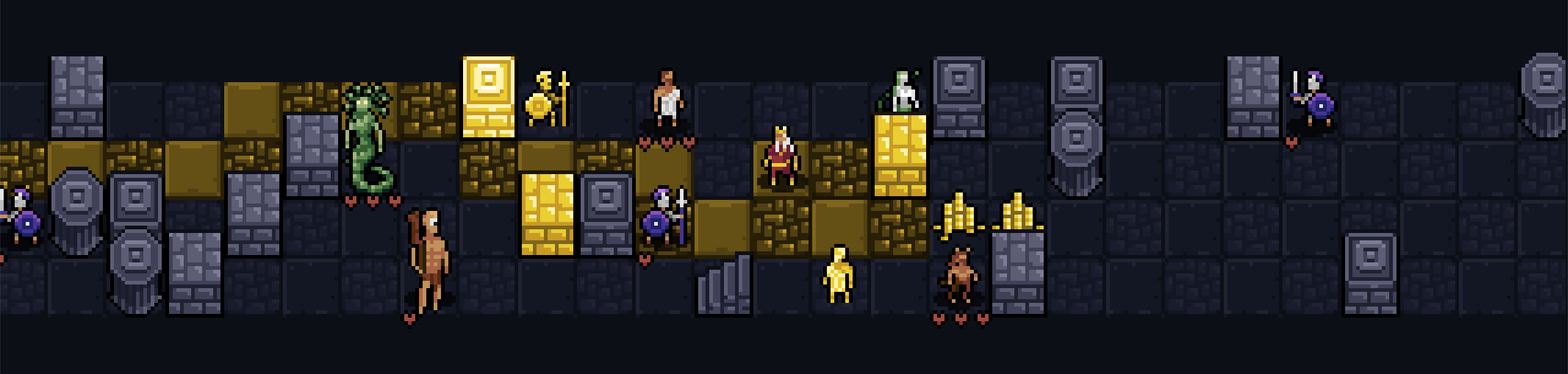
Here are some of the autotiling glitches that I ran into on the way to getting it working.


I do want to bring the walls back in the future, but at this stage they're just not good enough to fit with the rest of the visuals, so I'm getting out of the rabbit hole now and parking the development in a walls branch until it's time to revisit them in the future.
Midas
More posts
- Playable VersionJun 12, 2020
- Colour Palettes & IndecisionJun 09, 2020
- Visible DamageJun 09, 2020
- UI DesignJun 09, 2020
- UI ImplementationJun 09, 2020
- Bigger MapsJun 09, 2020
- Particles, Tweens & JuiceJun 09, 2020
- Here Be MonstersJun 09, 2020
- Golden MechanicsJun 09, 2020

Leave a comment
Log in with itch.io to leave a comment.